Google Analytics 4
Ça y est c’est officiel, Google Analytics Universal c’est fini. Bon enfin pas avant l’année prochaine mais si on veut pouvoir comparer nos données de 2023 avec celles de 2022, il faut s’y mettre dès maintenant !
Je ne vous ferai pas un tuto complet sur GA4 parce qu’il y en a déjà de très bons et en français. Mais nous allons voir en détail comment paramétrer le suivi ecommerce GA4 avec GTM sans modification ou ajout de dataLayer !
Le dataLayer ecommerce GA4
Si vous avez déjà eu l’occasion de configurer le commerce améliorer sur Google Analytics Universal, vous savez qu’il faut d’abord implémenter un dataLayer (couche de données) contenant de nombreuses variables liées au ecommerce.
Voici un exemple :
dataLayer.push({ ecommerce: null }); // Clear the previous ecommerce object.
dataLayer.push({
event: "purchase",
ecommerce: {
transaction_id: "T_12345",
affiliation: "Google Merchandise Store",
value: 25.42,
tax: 4.90,
shipping: 5.99,
currency: "USD",
coupon: "SUMMER_SALE",
items: [
{
item_id: "SKU_12345",
item_name: "Stan and Friends Tee",
affiliation: "Google Merchandise Store",
coupon: "SUMMER_FUN",
currency: "USD",
discount: 2.22,
index: 0,
item_brand: "Google",
item_category: "Apparel",
item_category2: "Adult",
item_category3: "Shirts",
item_category4: "Crew",
item_category5: "Short sleeve",
item_list_id: "related_products",
item_list_name: "Related Products",
item_variant: "green",
location_id: "L_12345",
price: 9.99,
quantity: 1
}]
}
});Si vous comparez les deux dataLayer vous remarquerez qu’aucun nom de variable ou presque n’est identique au dataLayer de UA. Mais alors comment faire pour paramétrer l’ecommerce sur GA4 ? C’est ce que nous allons voir.
Créer la balise d’événement purchase GA4 dans GTM
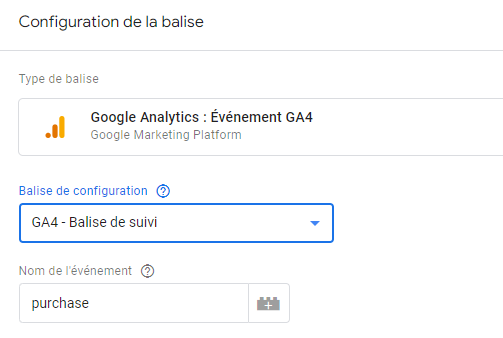
Dans un premier temps vous allez devoir créer une nouvelle balise d’événement GA4 dans Google Tag Manager.
N’oubliez pas de créer une variable contenant votre ID de suivi GA4, ce sera plus simple plutôt que de copier-coller votre ID dans chaque balise.
Donner le nom d’événement « purchase ». Veillez à utiliser la bonne nomenclature pour le nom de vos événements.
Vous pouvez consulter la liste des événements GA4 pour plus d’informations à ce sujet.

Pour Google Analytics 4, il faut définir des paramètres à cet événement. Ces paramètres sont à intégrer manuellement pour apporter des détails concernant la transaction et donc exploiter nos données ecommerce.
Pour savoir quels sont les paramètres à intégrer dans vos événements, vous pouvez vous réferrer à l’aide de Google.
Dans notre cas, pour l’événement purchase, seules les variables items, transaction_id et value sont des paramètres obligatoires.
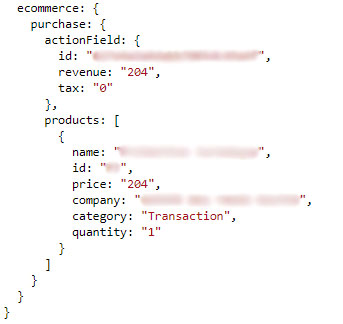
Nous allons pouvoir récupérer les variables transaction_id et value qui sont déjà présentes dans le dataLayer de Google Analytics Universal :

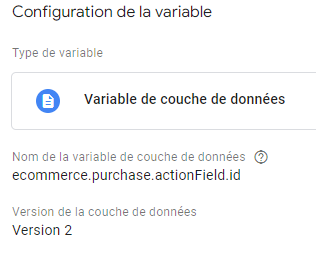
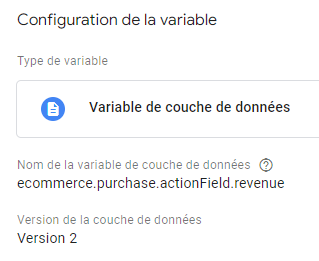
Voici comment doivent être paramétrées les variables de couche de données :


La balise d’événement GA4 purchase contient donc pour l’instant les deux variables précédemment configurées :

Passons maintenant au paramètre items.
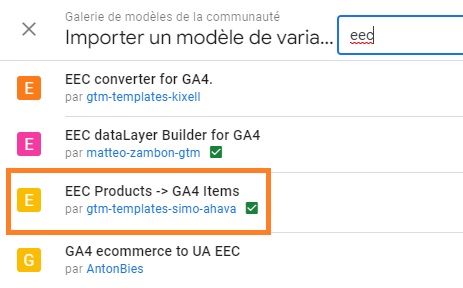
Nous allons utiliser la variable créée par Simo Ahava présente dans la galerie de modèles de GTM. Cette variable va nous permettre de transformer le tableau « products » du dataLayer en « items ».

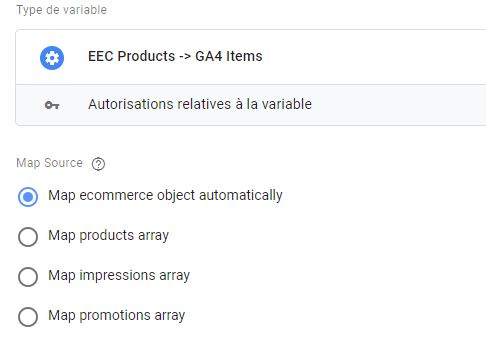
Choisissez simplement « Map ecommerce object automatically » et ajoutez la variable à votre espace de travail en lui donnant un nom :

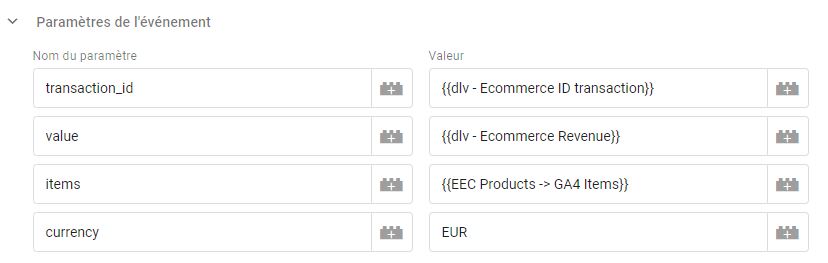
Vous pouvez ensuite ajouter le paramètre items avec comme valeur la variable précédemment ajoutée. Il faudra également ajouter le paramètre currency pour que la valeur de votre transaction soit prise en compte dans la remontée de données :

Ajoutez votre déclencheur à la balise et c’est tout !
Il nous reste juste à tester.
Vérifications de la balise ecommerce GA4
Passons aux tests.
Cliquez sur le bouton « Prévisualisez » dans GTM et faites un test de paiement sur votre site. Si vous avez paramétré le bon déclencheur sur votre balise « purchase », votre tag est bien remonté.
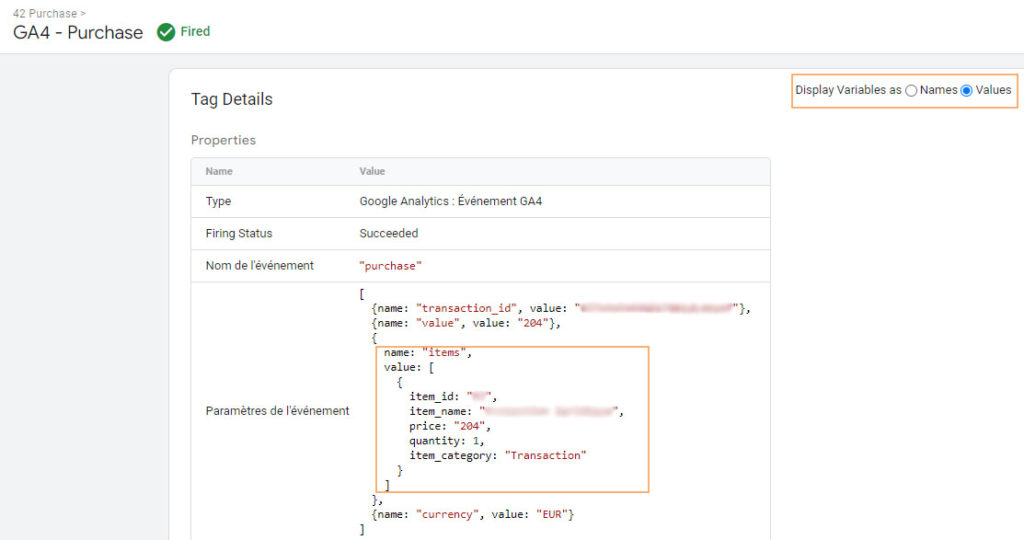
Cliquez sur votre tag et sélectionnez « values » en haut à droite.
Vous devriez voir les paramètres de l’événement et notamment la partie items :

Vérifiez que les autres paramètres correspondent bien avec ceux de votre produit.
Il ne nous reste plus qu’à vérifier notre test dans la propriété Google Analytics 4.
Cliquez sur l’icône « Configurer » et sélectionnez « DebugView »

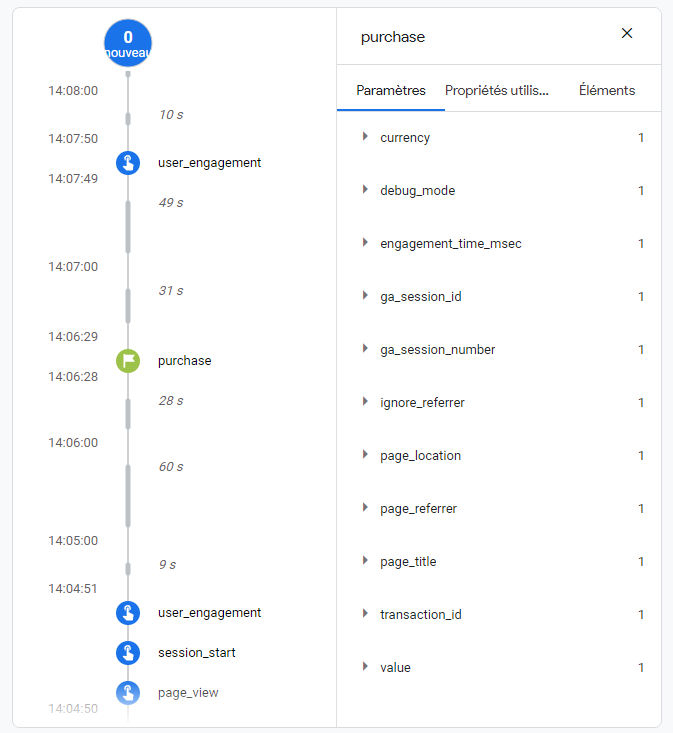
Vous pouvez ensuite sélectionner l’événement purchase pour y voir les différents paramètres associés. Vous avez également plus d’informations concernant le ou les produits dans l’onglet « Eléments ».

Conclusion
Voila, c’est tout ce qu’il faut paramétrer pour l’ecommerce de GA4. Vous pouvez bien sûr aller plus loin en ajoutant d’autres paramètres si besoin. Mais vous pouvez utiliser le même dataLayer que celui nécessaire pour Universal Analytics et ça c’est une bonne nouvelle !
Besoin d’aide pour votre Analytics ? N’hésitez pas à me contacter pour en discuter !
